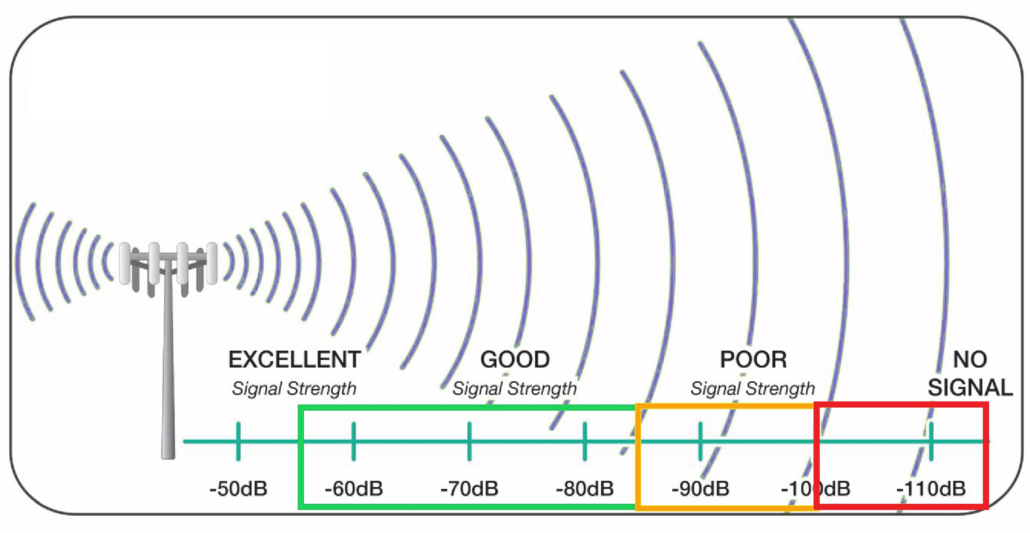
Mobile Phone Signal Strength Chart
Understanding what your mobile phone is telling you when you look at the signal strength status is important if you are having specific connection issues.
Symbol G on mobile phone signal status
The G symbol means GPRS (General Packet Radio Service) and this allows for voice calls and an Internet Speed of up to 50 kb/s. This will work for all normal data usage such as emails and app notifications but will not work for video.
Symbol E on mobile phone signal status
The E symbol means EDGE (Enhanced Data GSM Evolution) and this allows for voice calls and an Internet Speed of up to 100 kb/s. This will work for all normal data usage such as emails and app notifications but will not work for video.
Symbol 3G on mobile phone signal status
The 3G symbol means Third Generation which is also known as UMTS / WCDMA / CDMA2000 and this allows for voice calls and an Internet Speed of up to 2 Mb/s. This will work for all normal data usage such as emails and app notifications including video.
Symbol H/H+ on mobile phone signal status
The H/H+ symbol means HSPA (High-Speed Packet Access) and this allows for voice calls and an Internet Speed of up to 10 to 100 Mb/s. This will work for all normal data usage such as emails and app notifications including video.
Symbol 4G (LTE) on mobile phone signal status
The 4G (LTE) symbol means Fourth generation or Long term evolution which is also known as LTE or WiMax and this allows for voice calls and an Internet Speed of up to 100 Mb/s. This will work for all normal data usage such as emails and app notifications including video.
Symbol No Symbol on mobile phone signal status
If no symbol is being displayed this means If signal bars get more than 1 bar you can use voice calls only.