Google reCAPTCHA Badge Always Showing – Hide It
When you enable the new Google reCATPTCHA V3 it will display by default “protected by reCAPTCHA” on your website at all times and this badge will be visible in the bottom right corner of the screen. When your mouse goes over the badge the larger badge will appear as a pop out.
This doesn’t look too bad on a desktop but on a mobile device this is a real pain and there are no options to hide this.
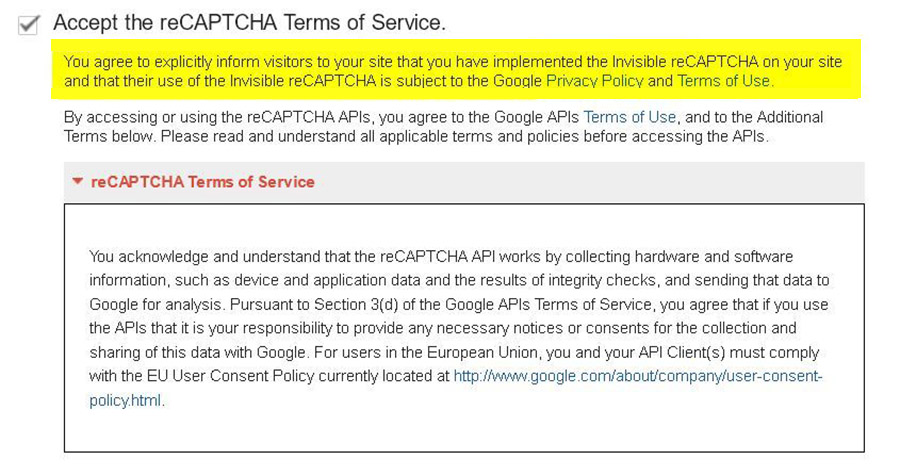
When you accept the reCAPTCHA Terms and conditions part of this is to inform visitors to the website that you are using the reCAPTCHA new system.
So what options do you have to hide Google reCAPTCHA V3 Badge?
Google released in December 2018 a new update and with this information which can be found here https://developers.google.com/recaptcha/docs/faq
Should I use reCAPTCHA v2 or v3?
reCAPTCHA v2 is not going away! We will continue to fully support and improve security and usability for v2.
reCAPTCHA v3 is intended for power users, site owners that want more data about their traffic, and for use cases in which it is not appropriate to show a challenge to the user.
For example, a registration page might still use reCAPTCHA v2 for a higher-friction challenge, whereas more common actions like sign-in, searches, comments, or voting might use reCAPTCHA v3. To see more details, see the reCAPTCHA v3 developer guide.
I’d like to hide the reCAPTCHA badge. What is allowed?
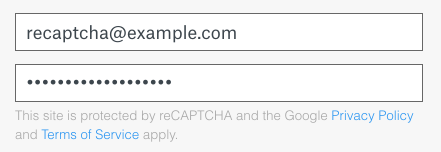
You are allowed to hide the badge as long as you include the reCAPTCHA branding visibly in the user flow. Please include the following text:
This site is protected by reCAPTCHA and the Google
Privacy Policy and
Terms of Service apply.
For example:
How To Hide The Google reCAPTCHA Badge
Reading online various people suggesting using display: none; in the CSS but this will override the system and the Google reCAPTCHA will not function.
.grecaptcha-badge {
display: none;
}
NOTE: This is not the correct method to hide the Google reCAPTCHA Badge.
The correct method from our testing to hide the Google reCAPTCHA Badge is to use:-
.grecaptcha-badge {
visibility: hidden;
}
Now it is important to add the message Google reference’s in the link shared earlier with the links to https://policies.google.com/privacy for the Privacy Policy and also the https://policies.google.com/terms for the Terms of Service.
Hide The Google reCAPTCHA Badge On All Pages Other Than Your Contact Page If Using WordPress
If you want to take the above advice and then make it still appear on the contact page you can do this. First, you need to find the page ID number.
- Login to your WordPress website site and navigate to the Pages menu in your admin dashboard.
- Click on the contact page.
- Once in the edit screen, look at the URL in your web browser.
- The Page ID is the number in the URL.
On Chameleon we have this:- https://www.chameleonwebservices.co.uk/wp-admin/post.php?post=45&action=edit
This means that page ID is 45 and now we can add the following CSS:-
/* Hides Google reCAPTCHA Badge on all pages */
.grecaptcha-badge {
visibility: hidden !important;
}
/* Enable Google reCAPTCHA Badge on the contact page */
.page-id-45 .grecaptcha-badge {
visibility: visible !important;
}
Note: You have change the page ID number to your page ID for obvious reasons.