Google Mobile-friendly search results
Google have announced today that they are changing their algorithm to detect browsers and devices to display search results relevant to the browser the user is operating.
What does this Google Mobile-friendly Change mean to non-technical people?
It means if you have a website that is not optimised for mobile devices then you will not achieve high rankings in Google search results.
When will Google Roll Out This Change
Google have said that this change will be taking place on the of 21st April 2015. This means it is now time to contact a web design company to learn what is required.
Testing to see if your website is ready
You can test your website now using the Mobile-Friendly Test.

Web Design Company To Convert Your Website To Be Mobile Friendly
If you need help, please get in touch with Chameleon on 0121 663 0456 or email us to let us know your domain name. We’ll provide a quick check to see what is required, it might be a simple process to make your website mobile friendly.
Google’s Getting Started Useful Links
| Situation | Guidance |
|---|---|
| Find out if your website is mobile-friendly | Take Google’s Mobile-Friendly Test |
| 3rd party software to make a website mobile-friendly | If you have a website that uses third-party software (or if you want to create a new site), see Customize your website software for mobile users |
| Make a site mobile-friendly and dive into the technical details | Review the Getting Started section on Web Fundamentals, our resource for web developersRead our Mobile SEO guide for an overview of the implementation process |
| Work with someone to make my site mobile-friendly | Review Google’s advice for working with a developer |





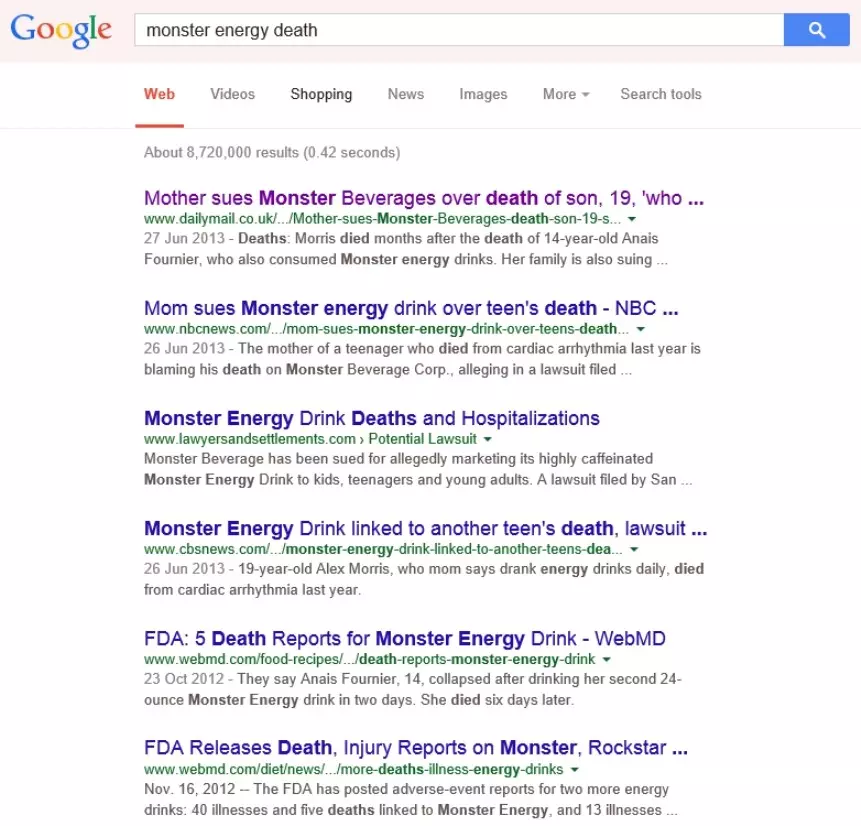
 SEO can be used for online reputation management and a perfect example here is the problem in 2013 that Monster Energy drinks faced.
SEO can be used for online reputation management and a perfect example here is the problem in 2013 that Monster Energy drinks faced.